
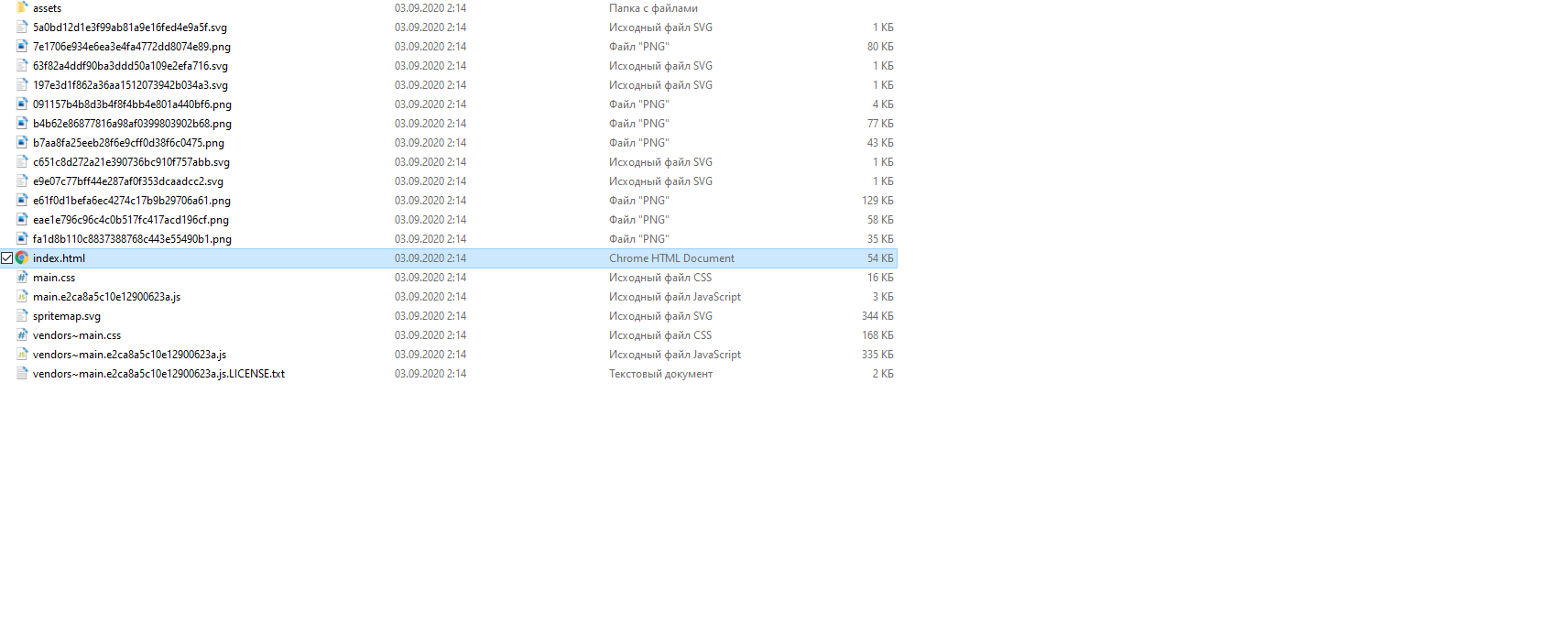
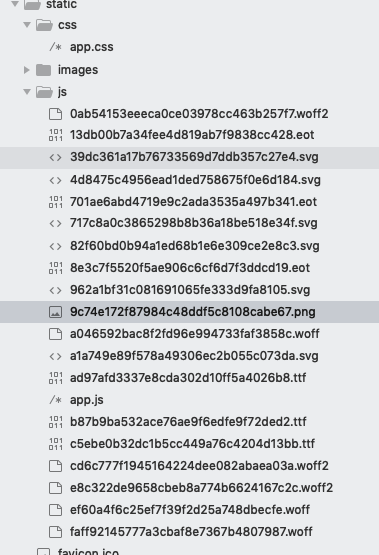
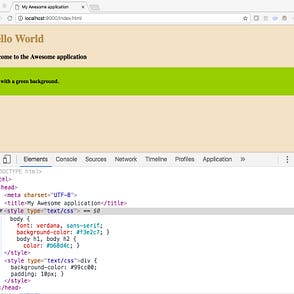
Why does webpack copy images added via background: url (./ ....); to the root, while the others are copied to the assets folder? — Askto.pro

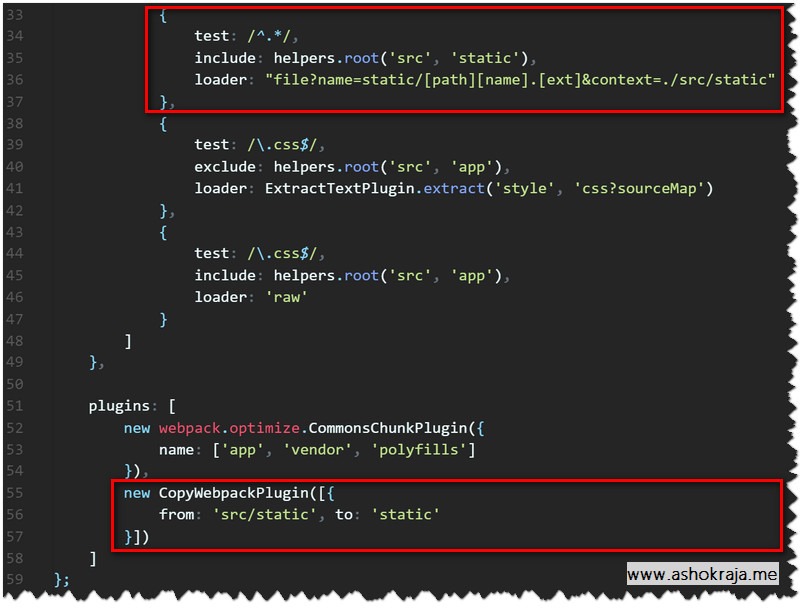
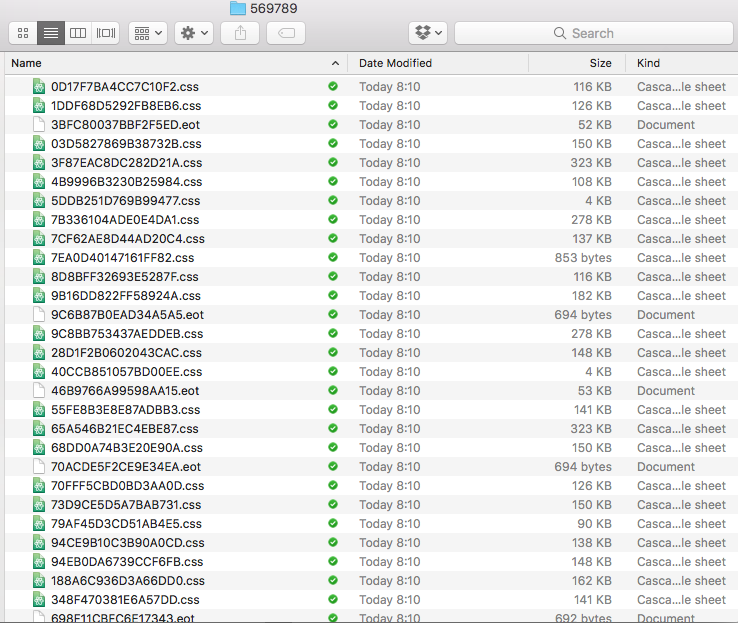
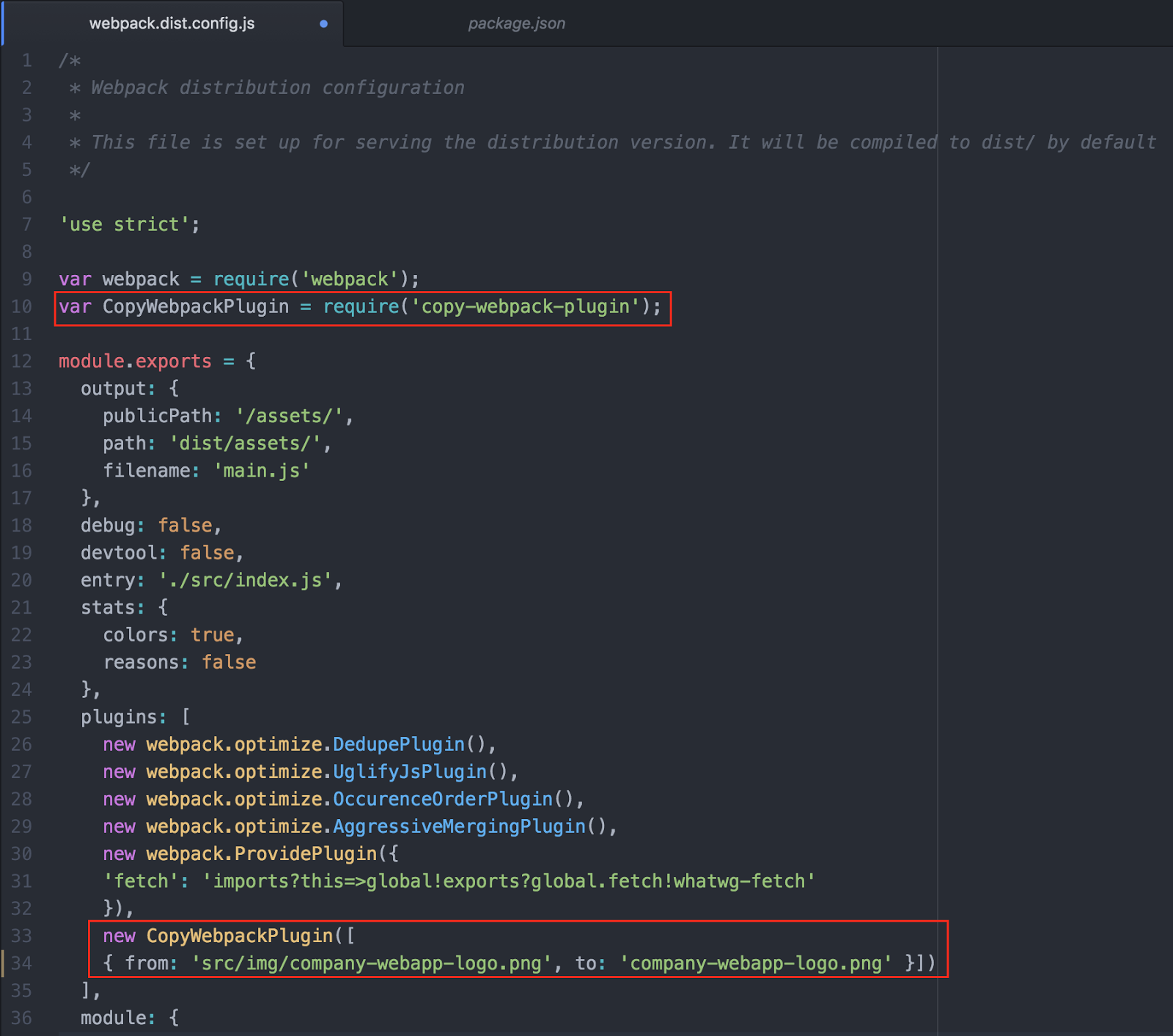
Copy all images/files to a folder using copy-webpack-plugin | by Bharat Tiwari | A beginner's guide to Webpack 2 | Medium

gregnb/filemanager-webpack-plugin: Copy, move, archive (zip/tar/tar.gz), delete files and directories before and after Webpack builds. Win32/Mac/*Nix supported
Understanding Micro-Frontends Webpack 5 Configurations Step by Step | by Rany ElHousieny | Level Up Coding

Blank page when Webpack React deploys - No bundle.js in deploy folder - Support - Netlify Support Forums

Webpack copying minimized files into js folder - Questions / Help - Elixir Programming Language Forum

Copy all images/files to a folder using copy-webpack-plugin | by Bharat Tiwari | A beginner's guide to Webpack 2 | Medium
![Solved] copy webpack plugin Does not copy files to actual output folder when webpack-dev-server is used Solved] copy webpack plugin Does not copy files to actual output folder when webpack-dev-server is used](https://github.com/afilp.png)
Solved] copy webpack plugin Does not copy files to actual output folder when webpack-dev-server is used

ValidationError for Copy Webpack Plugin when static folder doesn't exist · Issue #6311 · facebook/docusaurus · GitHub
Does not copy files to actual output folder when webpack-dev-server is used · Issue #29 · webpack-contrib/copy-webpack-plugin · GitHub
If webpack config is in a nested folder, files are copied to two destinations · Issue #263 · webpack-contrib/copy-webpack-plugin · GitHub

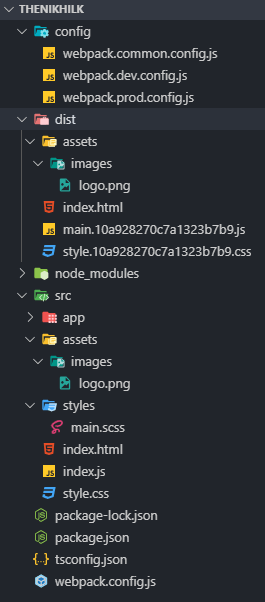
How to load CSS & ASSETS dynamically without using “copy-webpack-plugin” in Webpack – TA Digital Labs