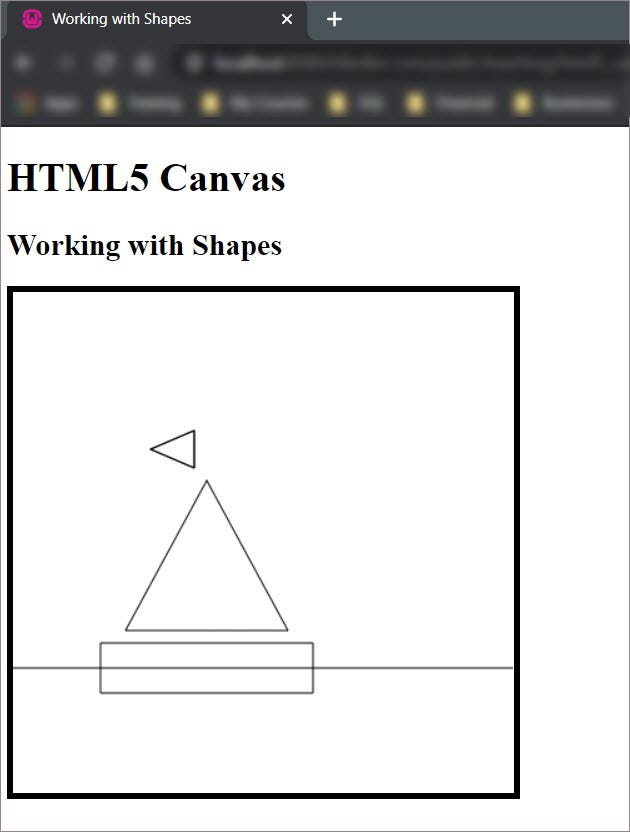
GitHub - SidRH/Drawing-Different-Shapes-using-JavaScript-on-Mousedrag-: Its a very small project which I have created after learning java-script. The project is about to draw shapes like Triangles and Circles on canvas element using mouse drag

Polygonal Particles Background With jQuery And Canvas - polygonizr | Html5 canvas, Canvas website, Polygon

How to Generate the Sierpinski Triangle in Vanilla JavaScript with HTML5 Canvas | Gabriel Romualdo – Software Engineer

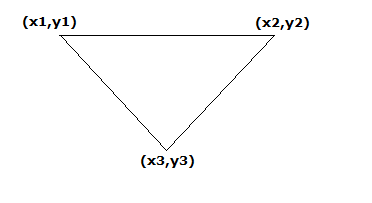
Explain in detail the non-zero wrapping principle when drawing irregular graphics with HTML5 canvas | Develop Paper

How to Generate the Sierpinski Triangle in Vanilla JavaScript with HTML5 Canvas | Gabriel Romualdo – Software Engineer