Angular Routing Error: "ViewDestroyedError: Attempt to use a destroyed view: detectChanges" - Stack Overflow
![bug] menu : Uncaught Error : ViewDestroyedError : Attempt to use a destroyed view : detectChanges · Issue #1586 · telerik/kendo-angular · GitHub bug] menu : Uncaught Error : ViewDestroyedError : Attempt to use a destroyed view : detectChanges · Issue #1586 · telerik/kendo-angular · GitHub](https://user-images.githubusercontent.com/22844693/40907624-031f8f6c-6817-11e8-801e-29ea60213442.png)
bug] menu : Uncaught Error : ViewDestroyedError : Attempt to use a destroyed view : detectChanges · Issue #1586 · telerik/kendo-angular · GitHub
ViewDestroyedError: Attempt to use a destroyed view: detectChanges · Issue #2364 · SAP/fundamental-ngx · GitHub
ViewDestroyedError: Attempt to use a destroyed view: detectChanges · Issue #177 · akserg/ng2-dnd · GitHub
ViewDestroyedError: Attempt to use a destroyed view: detectChanges · Issue #2364 · SAP/fundamental-ngx · GitHub
bug] menu : Uncaught Error : ViewDestroyedError : Attempt to use a destroyed view : detectChanges · Issue #1586 · telerik/kendo-angular · GitHub
ViewDestroyedError: Attempt to use a destroyed view: detectChanges · Issue #177 · akserg/ng2-dnd · GitHub

Why is loadChildren in Angular throwing the error 'ViewDestroyedError: attempt to use a destroyed view: detectChanges'? - Quora
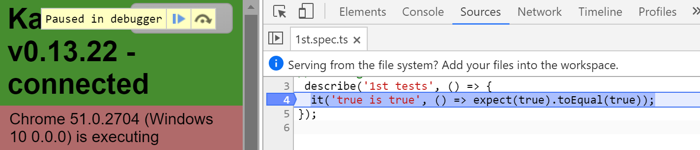
![bug] menu : Uncaught Error : ViewDestroyedError : Attempt to use a destroyed view : detectChanges · Issue #1586 · telerik/kendo-angular · GitHub bug] menu : Uncaught Error : ViewDestroyedError : Attempt to use a destroyed view : detectChanges · Issue #1586 · telerik/kendo-angular · GitHub](https://user-images.githubusercontent.com/22844693/40907548-cb58e3b2-6816-11e8-9f04-d7d61884bb9f.gif)
bug] menu : Uncaught Error : ViewDestroyedError : Attempt to use a destroyed view : detectChanges · Issue #1586 · telerik/kendo-angular · GitHub

Why is loadChildren in Angular throwing the error 'ViewDestroyedError: attempt to use a destroyed view: detectChanges'? - Quora

Why is loadChildren in Angular throwing the error 'ViewDestroyedError: attempt to use a destroyed view: detectChanges'? - Quora

Why is loadChildren in Angular throwing the error 'ViewDestroyedError: attempt to use a destroyed view: detectChanges'? - Quora
Error when routing Angular 4 components into nested AngularJS ui-views · Issue #50 · ui-router/angular-hybrid · GitHub