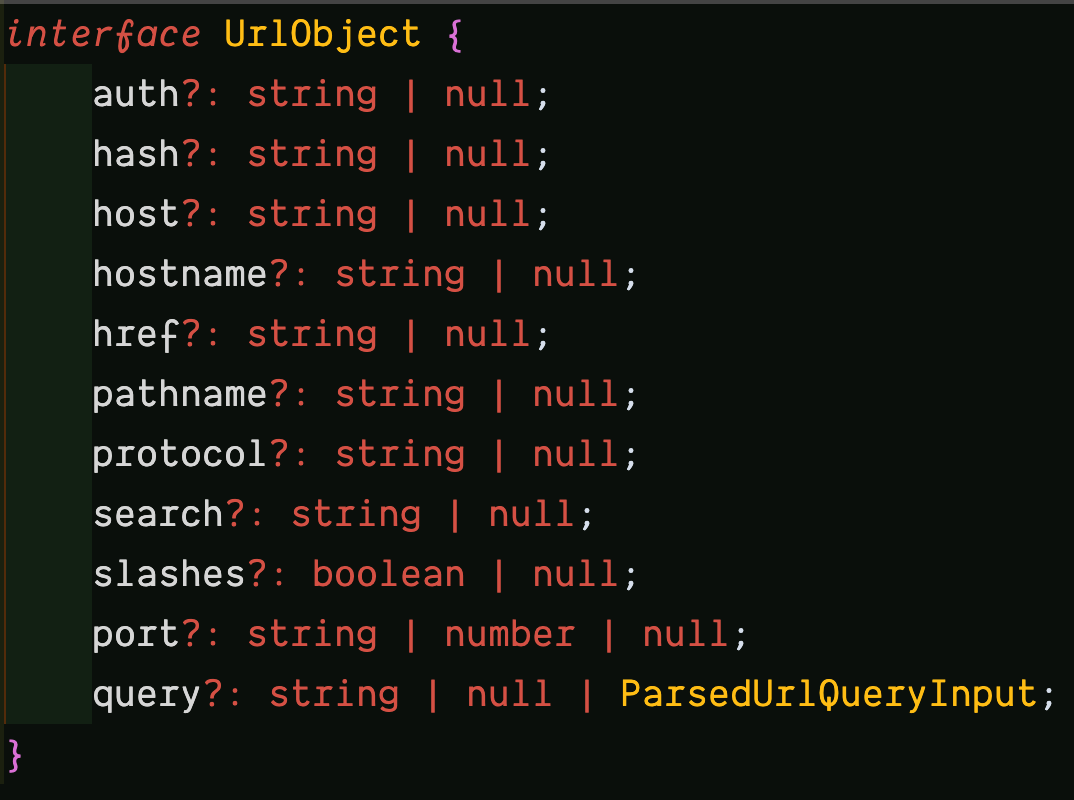
In TypeScript v3.1 I hope I can send an Object by params in method 'router. push()' · Issue #2442 · vuejs/vue-router · GitHub

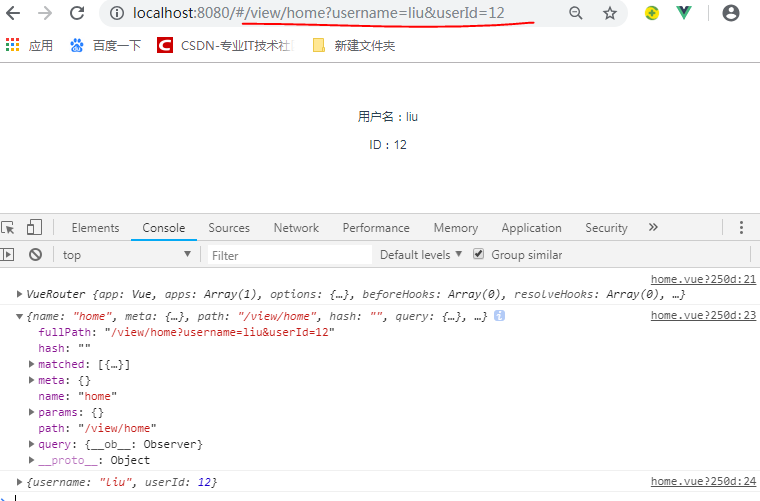
New string query items not added to the path with $router.push · Issue #2907 · vuejs/vue-router · GitHub

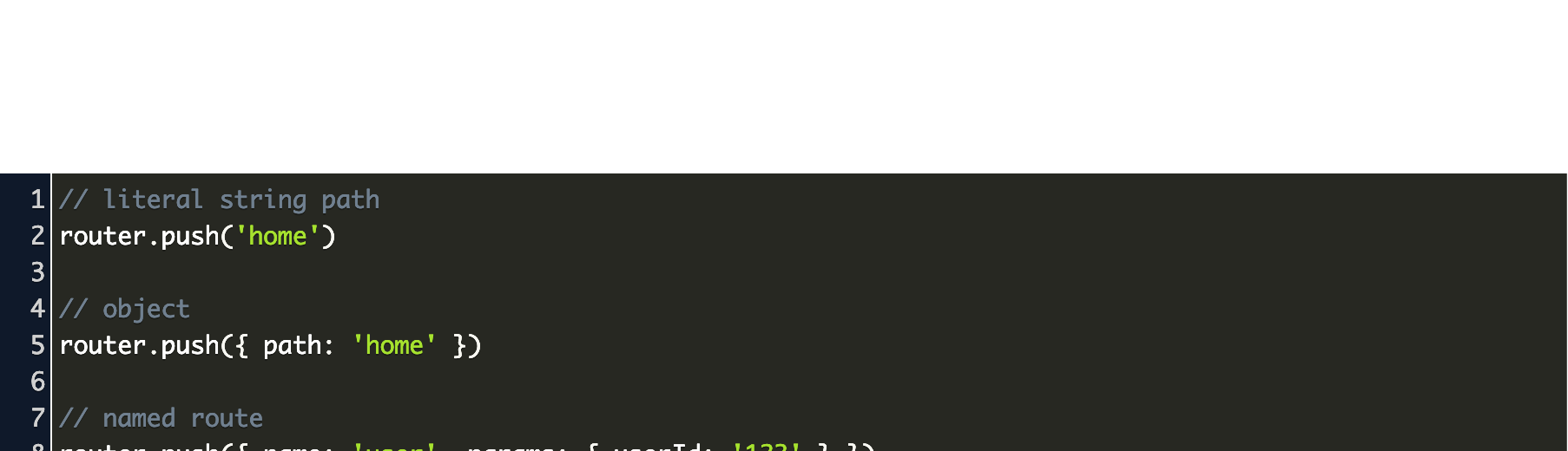
vue router routes, Mastery - Don't forget that when you're using dynamic routes with Vue.JS Router, you can set props to on your route.js and parameters will get sent as props. This -
Master Next.js Router in Just a Few Minutes: A Beginner's Guide to “next/ router” | by Shamim Ahmed | Level Up Coding

In TypeScript v3.1 I hope I can send an Object by params in method 'router. push()' · Issue #2442 · vuejs/vue-router · GitHub

using `$route.push({name: 'name', params: { sample: 'sample' }});` Router Push with params doesnt send the params to the next Route. · Issue #9122 · nuxt/nuxt · GitHub