How to setup a React JS project from scratch (without Create React App) (React Router v6) - <FrontendGuruji/>

Introduction to React Location. A Modern React Router with Async… | by Chameera Dulanga | Bits and Pieces

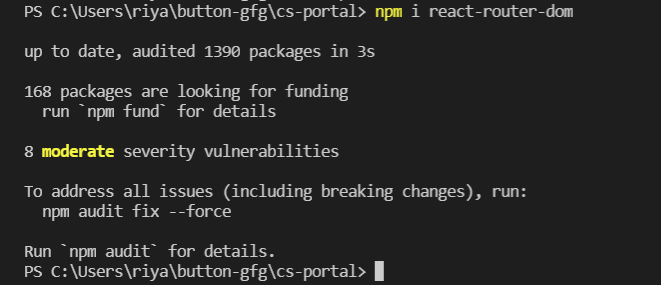
React Router | NPM React Router Dom - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs