Android devices positioning popover in center of screen · Issue #28 · SteffeyDev/react-native-popover-view · GitHub

The statusbar turns white when the modal is open (only on certain devices) · Issue #50 · react-native-modal/react-native-modal · GitHub
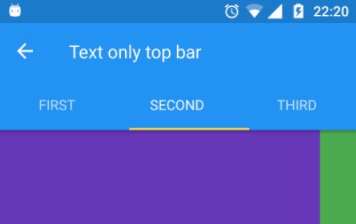
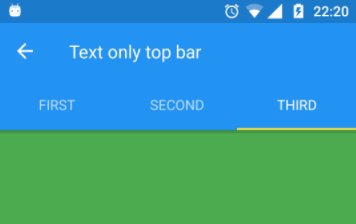
![Android] position: absolute shouldn't be cut off within a container with border · Issue #12534 · facebook/react-native · GitHub Android] position: absolute shouldn't be cut off within a container with border · Issue #12534 · facebook/react-native · GitHub](https://user-images.githubusercontent.com/87477/33342489-2cf313da-d47a-11e7-87f9-dac1732e744c.png)
Android] position: absolute shouldn't be cut off within a container with border · Issue #12534 · facebook/react-native · GitHub

In React Native, how do I put a view on top of another view, with part of it lying outside the bounds of the view behind? - Stack Overflow