
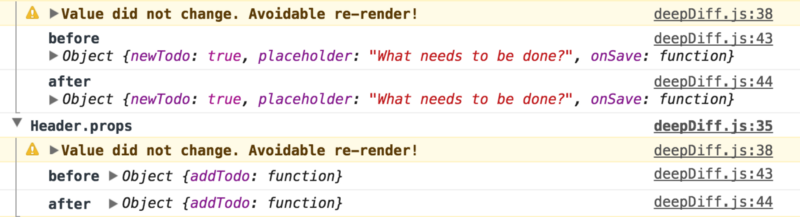
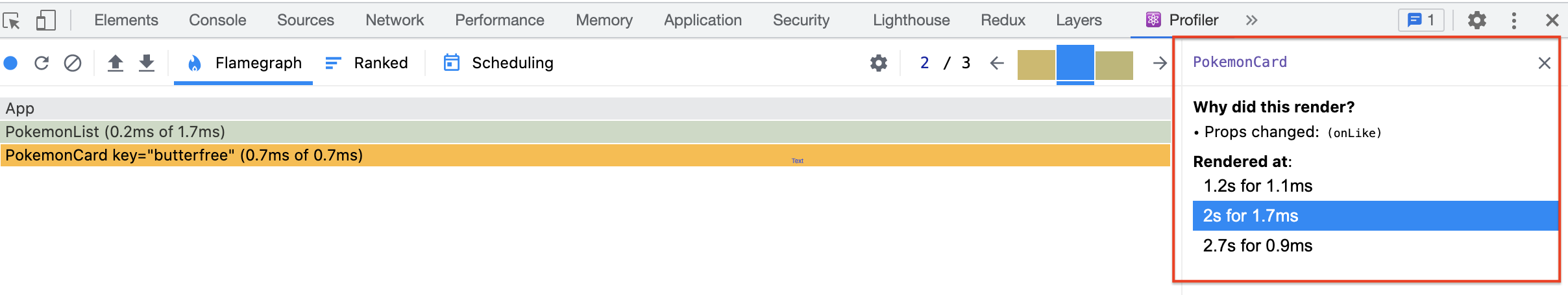
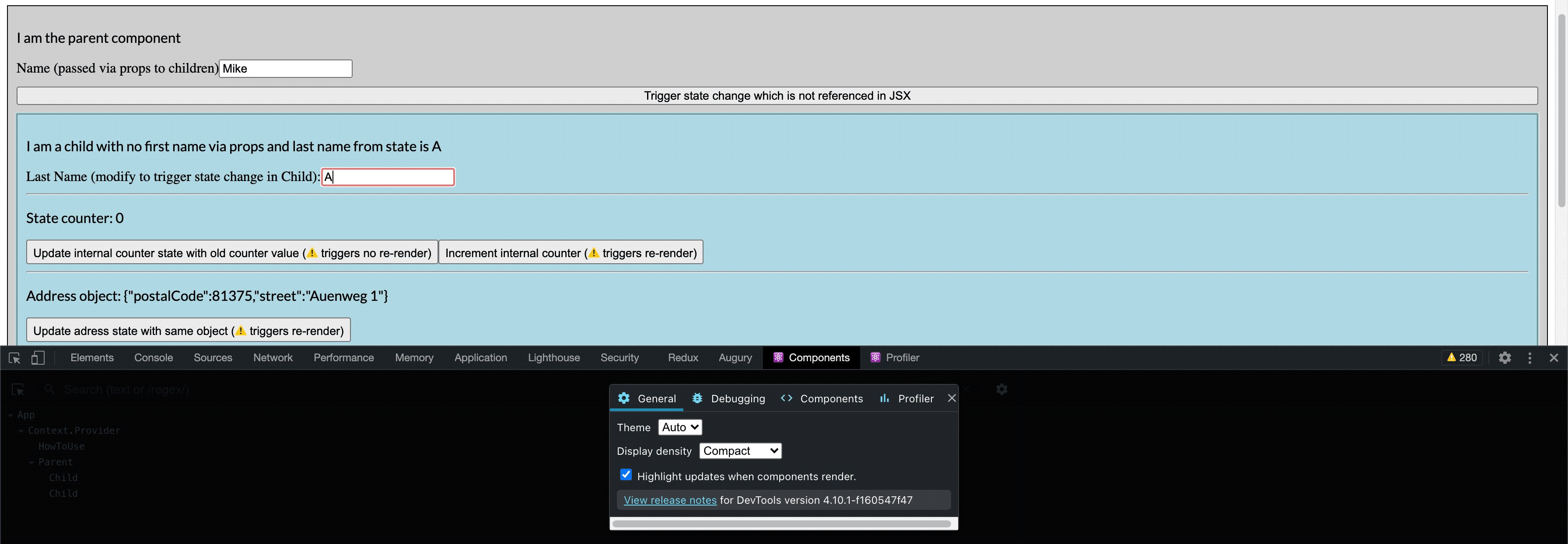
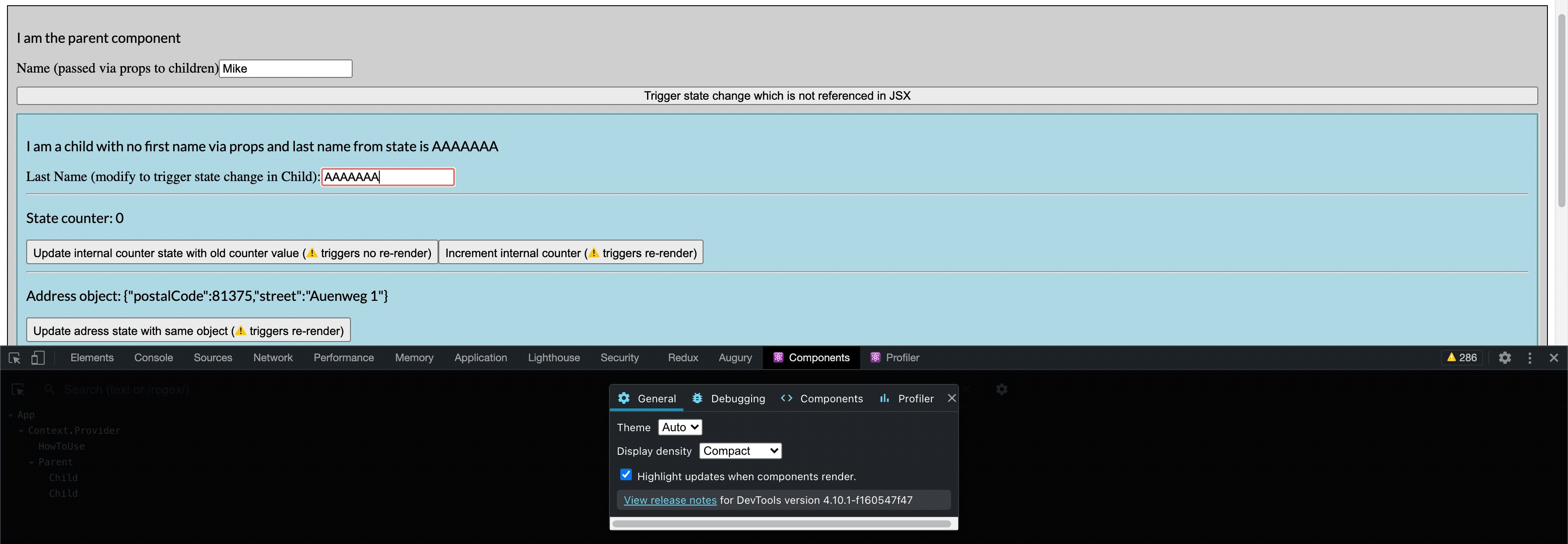
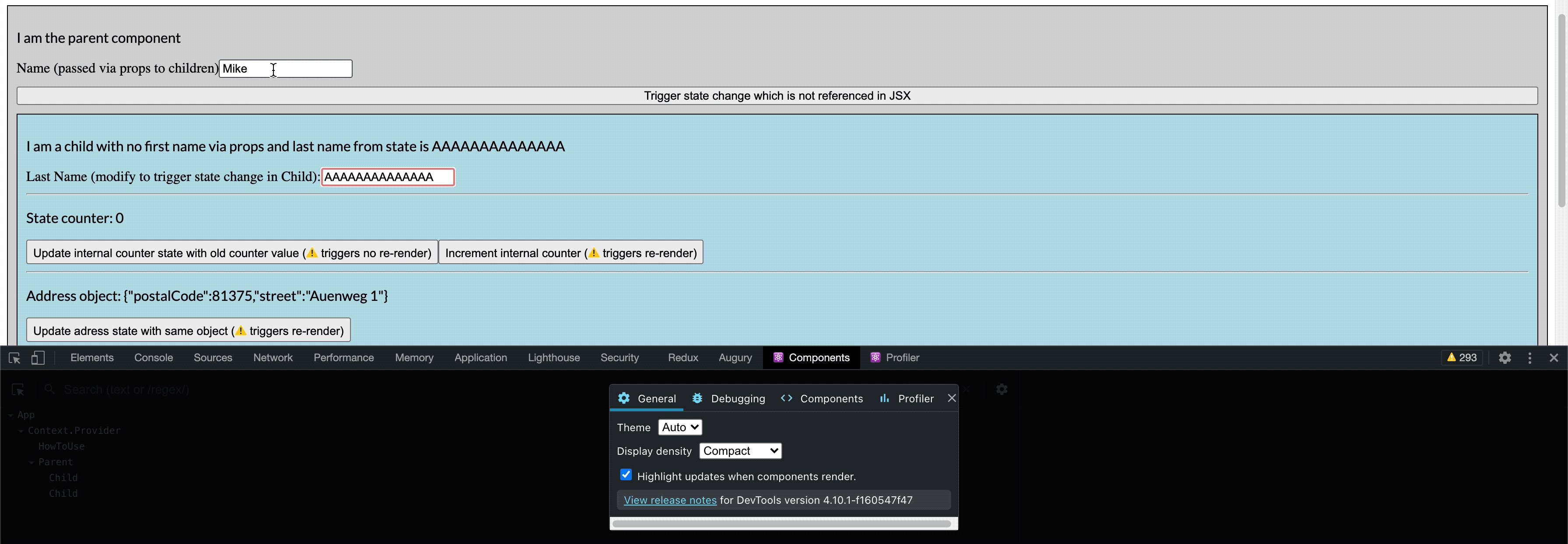
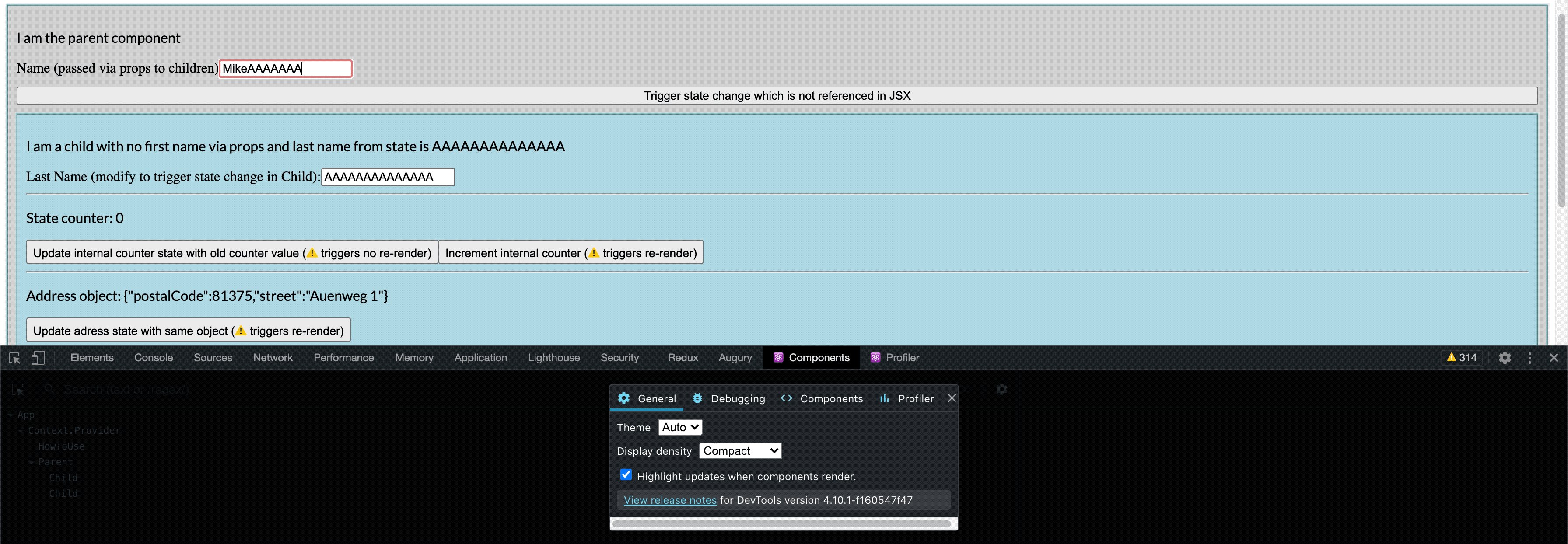
Debug Why React (Re-)Renders a Component - Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)

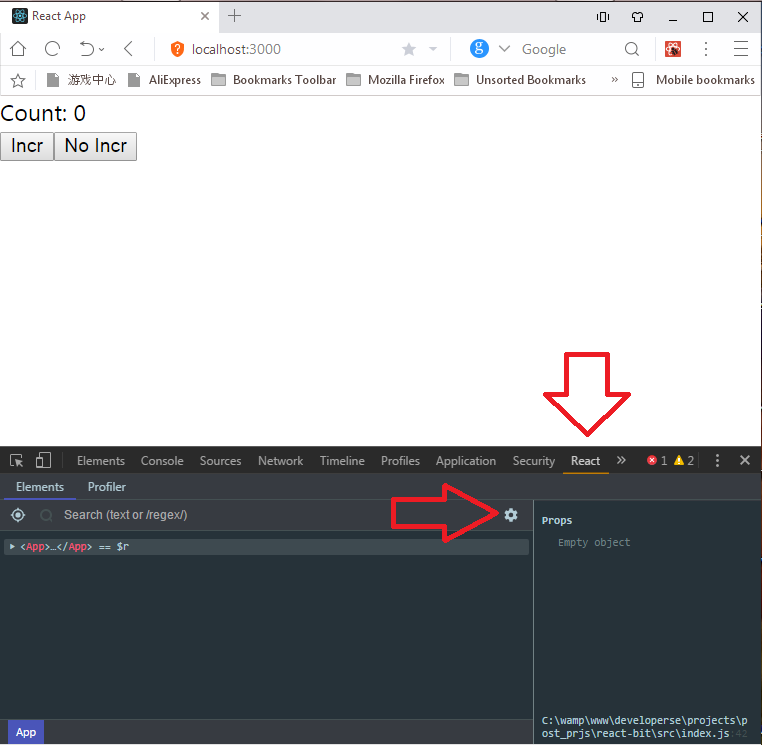
reactjs - Debugging a React App, with Chrome extension "React Developer Tools 4.10.1" I'm expecting to see a React Tab - Stack Overflow

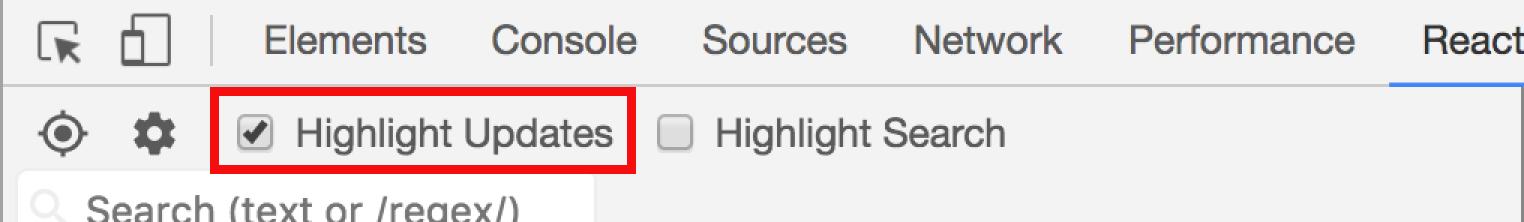
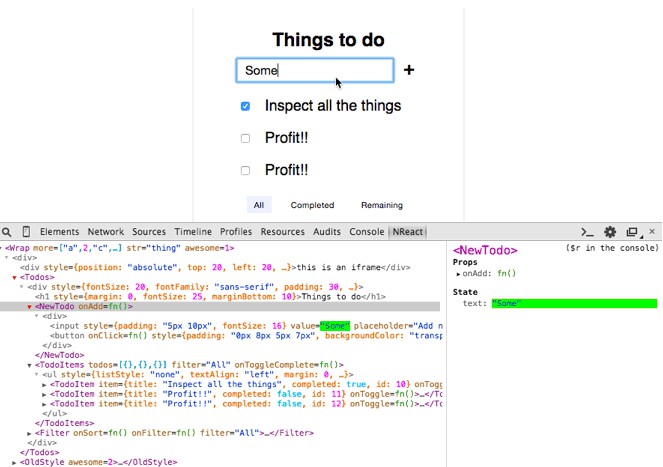
React Faster Performance: Highlighting React Components Updates | by Chidume Nnamdi 🔥💻🎵🎮 | Dev Proto | Medium

React Faster Performance: Highlighting React Components Updates | by Chidume Nnamdi 🔥💻🎵🎮 | Dev Proto | Medium

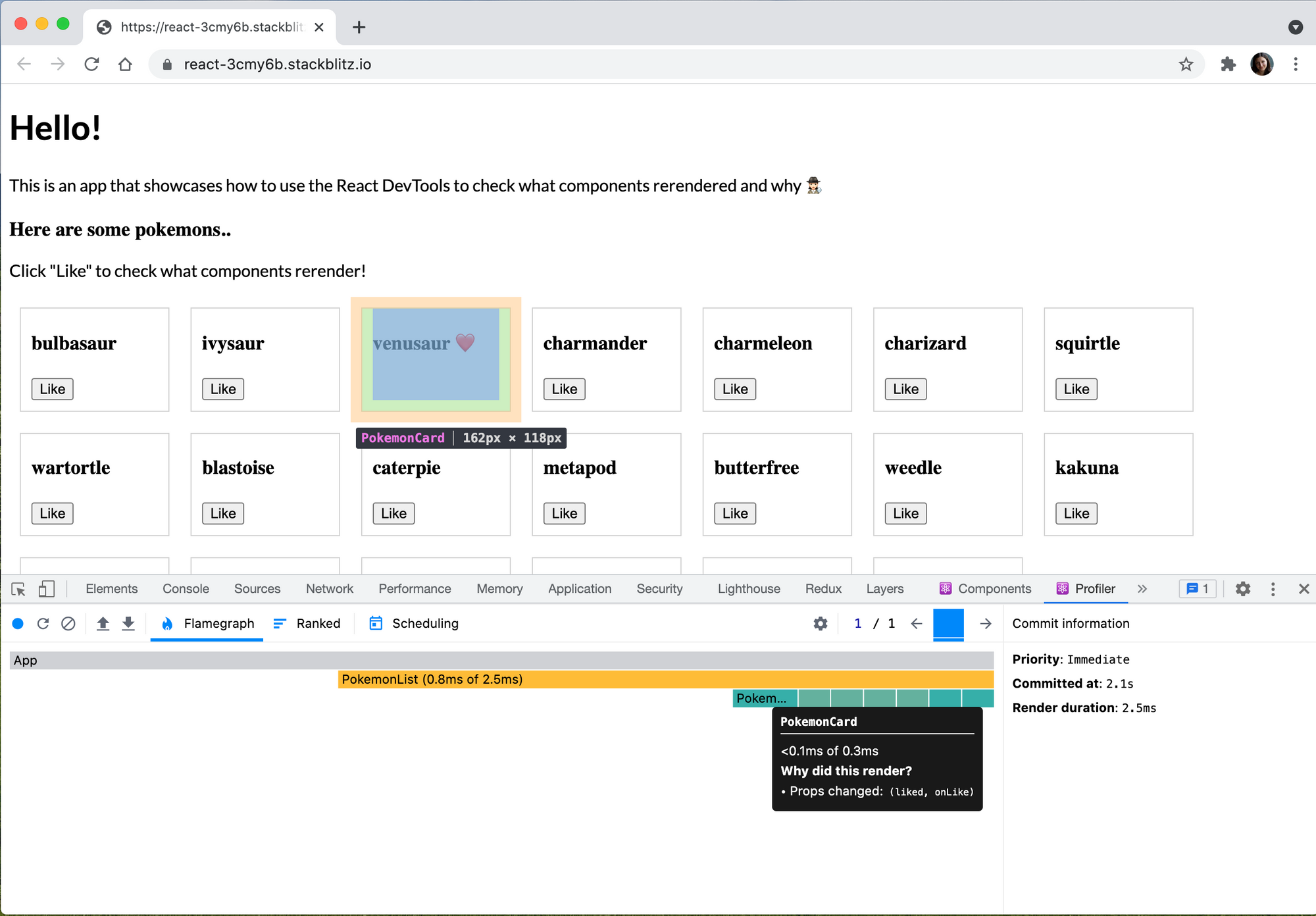
Debug Why React (Re-)Renders a Component - Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)

React Faster Performance: Highlighting React Components Updates | by Chidume Nnamdi 🔥💻🎵🎮 | Dev Proto | Medium

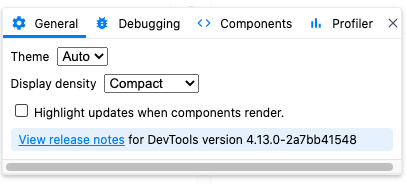
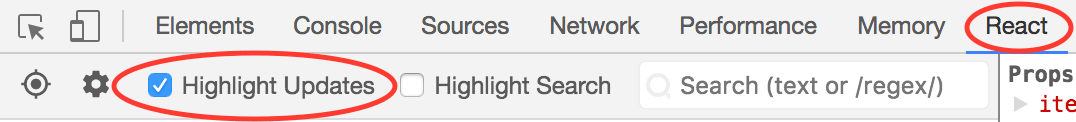
Ivan Akulov on Twitter: "9) React DevTools have a similar setting that highlights all component renders. Go to React DevTools settings and check "Highlight updates...". Now, whenever you do something, every component
![Solved] react [React DevTools] Bug: Cannot update a component from inside the function body of a different component. Solved] react [React DevTools] Bug: Cannot update a component from inside the function body of a different component.](https://user-images.githubusercontent.com/4783372/75428761-a7431280-5983-11ea-9ad9-f8f6157a485e.png)