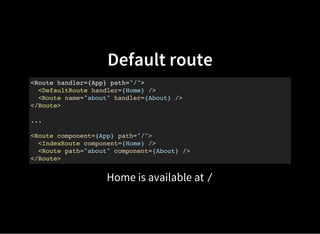
In react. Routing settings, how to make a page component display by default? - Codes Helper - Programming Question Answer

No Match 404 route render on all routes: react-router-dom · Issue #7076 · remix-run/react-router · GitHub

React: Set default page with Redirect Date: 26.02.2021 Views: 532 With Redirect you can redirect pages to a new address. This also allows you to set the default home page of a web page. Code in the React app launch file app.js App.js <Route exact path ...

WebStorm 2018.2: Extract React component, integration with 'ng add', Node.js on WSL, and more | The WebStorm Blog

Introduction to React Location. A Modern React Router with Async… | by Chameera Dulanga | Bits and Pieces