
React Router for Beginners. Many modern websites are actually made… | by Nury Fatema | Level Up Coding
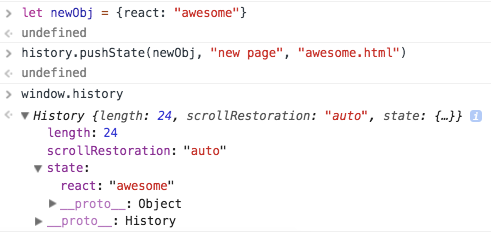
Directly called `window.history.pushState` is ignored by RR 3.2.1 · Issue #6304 · remix-run/react-router · GitHub
Can't navigate directly to route when pushState is true in Aurelia js, react js with backend server as .net 4.5 · Issue #664 · aurelia/router · GitHub
Documentation change: `pushState` doesn't trigger `hashchange` events · Issue #152 · reactjs/react-router-redux · GitHub