
Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech

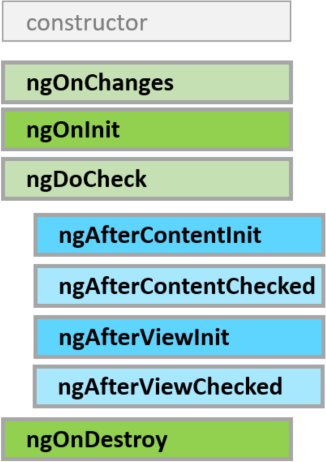
Angular 9 - ngOnDestroy called on not OnDestroy instance when in multi provision · Issue #37481 · angular/angular · GitHub
Angular/OnDestroy - How to detect page leaving navigation event? · Issue #1049 · NativeScript/nativescript-angular · GitHub












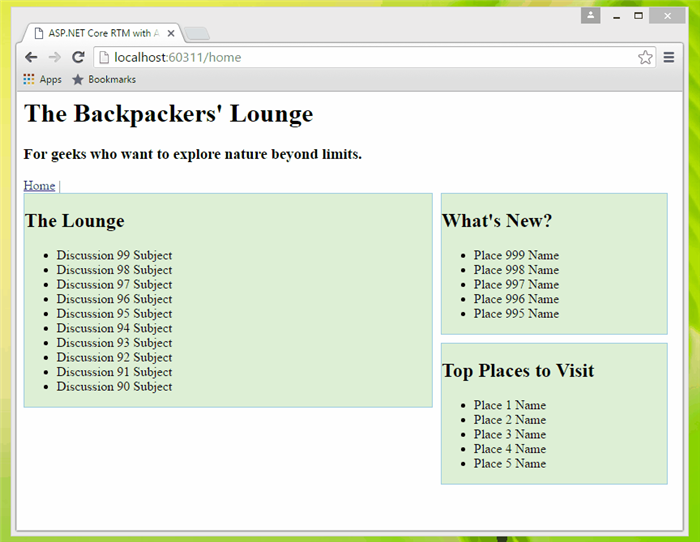
![Converting routing of Angular[2] V3, Dart 1 to Angular 5, Dart 2 - Stack Overflow Converting routing of Angular[2] V3, Dart 1 to Angular 5, Dart 2 - Stack Overflow](https://i.stack.imgur.com/y4qps.png)





