Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

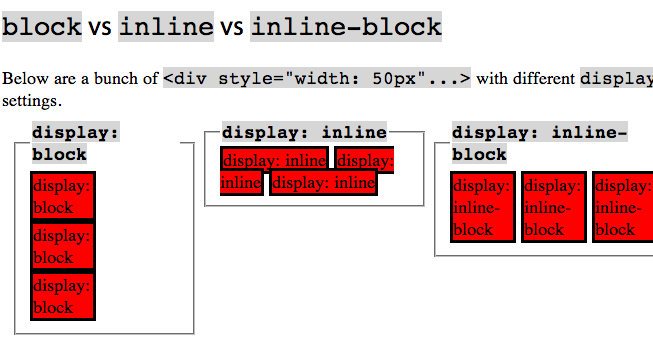
Cracking the CSS Display:inline, block, inline-block, none && visibility:hidden. | by Cyrus Kiprop | Medium

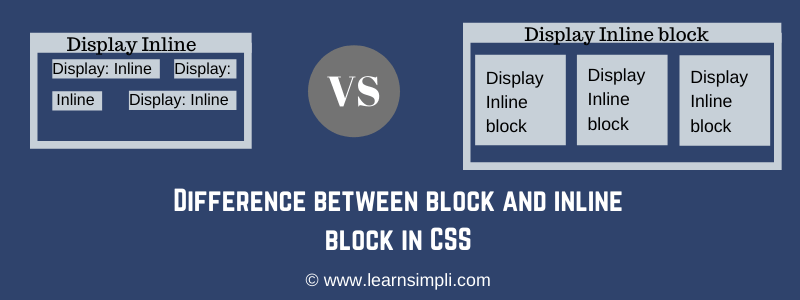
Display: inline VS inline block. display:inline makes the element create… | by nana Jeon | Design & Code Repository | Medium

Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

A detailed explanation of the inline block layout implementation of the display attribute of CSS | Develop Paper