Buy 5S Tool Box Shadow Foam Organizers (2 Color) Custom Size (18 x 36, Black Top/Red Bottom) Online in Hong Kong. B00ZYUXORM

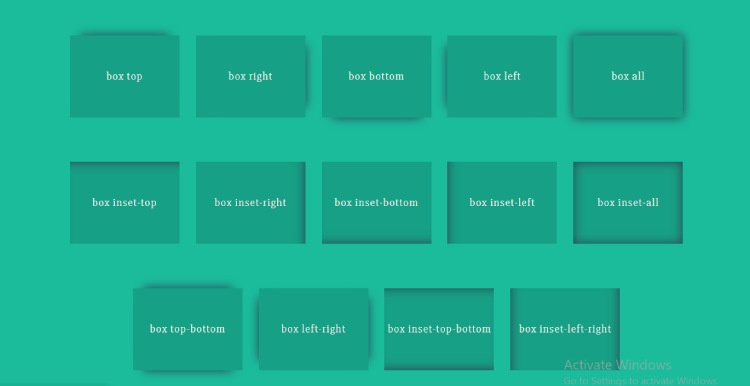
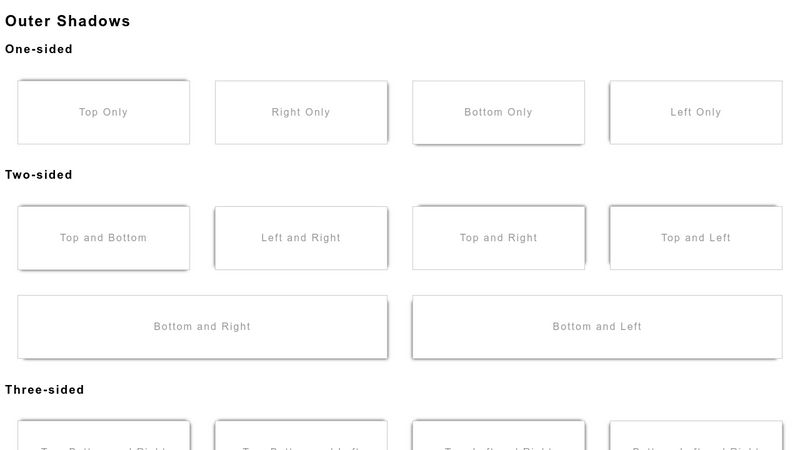
css - only top box-shadow (same style with another div's box-shadow style but only top) - Stack Overflow

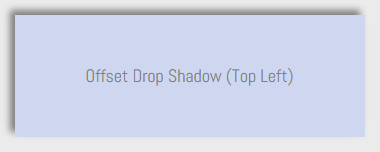
CSS box shadow is not to create a shadow but to place a duplicate copy beneath | by MasaKudamatsu | Web Dev Survey from Kyoto | Medium