
How to solve ngFor error they give me same error Can't bind to 'ngForOf' since it isn't a known property of 'div'? : r/angular

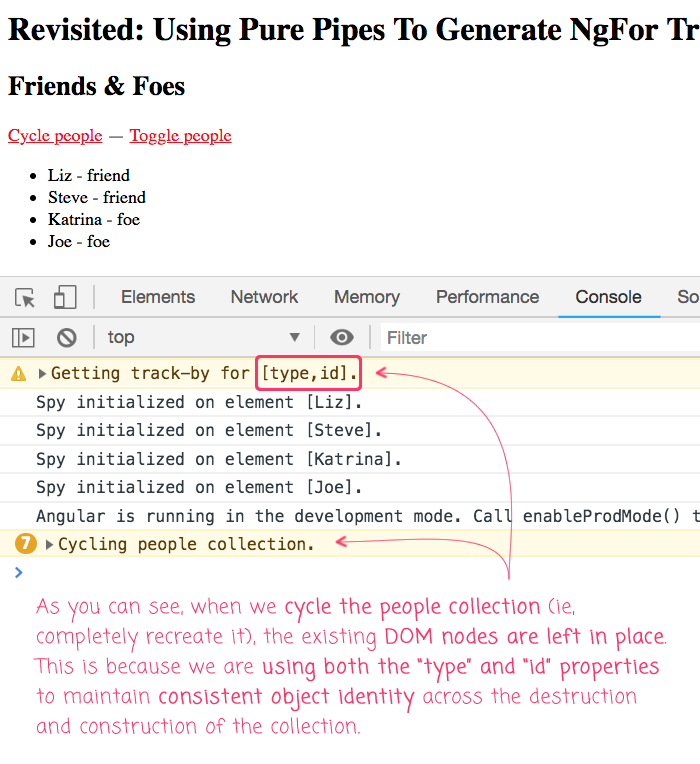
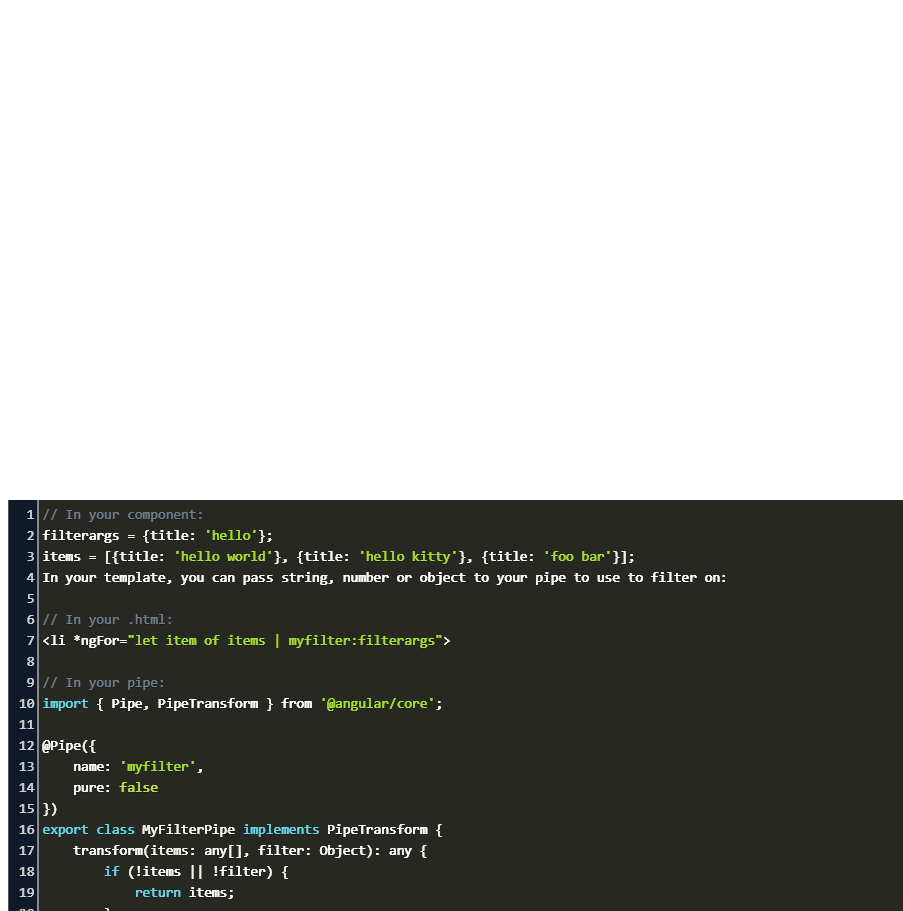
Roman Sedov on Twitter: "💡#AngularTip for the day! You can make a simple # angular pipe to filter values in a template with pure functions 📔Angular runs change detection only when pipe parameters
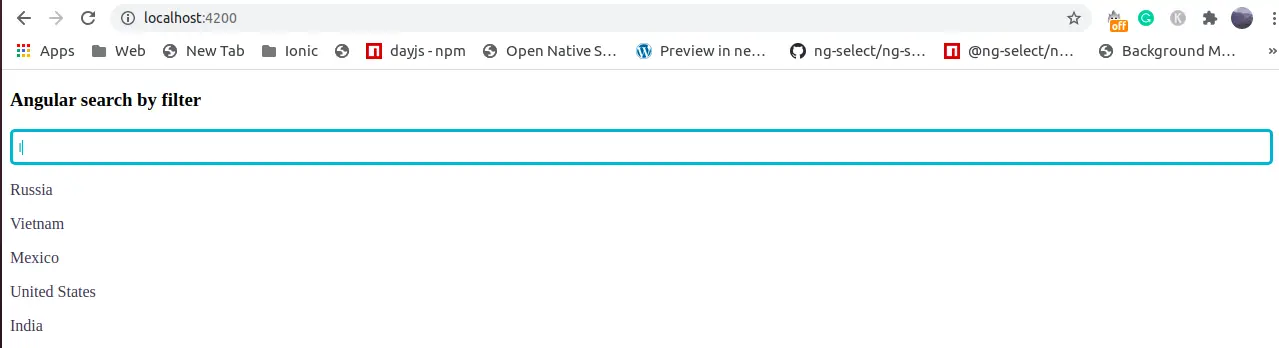
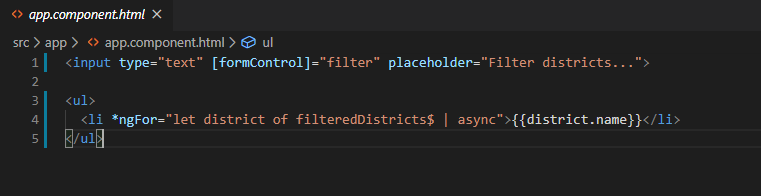
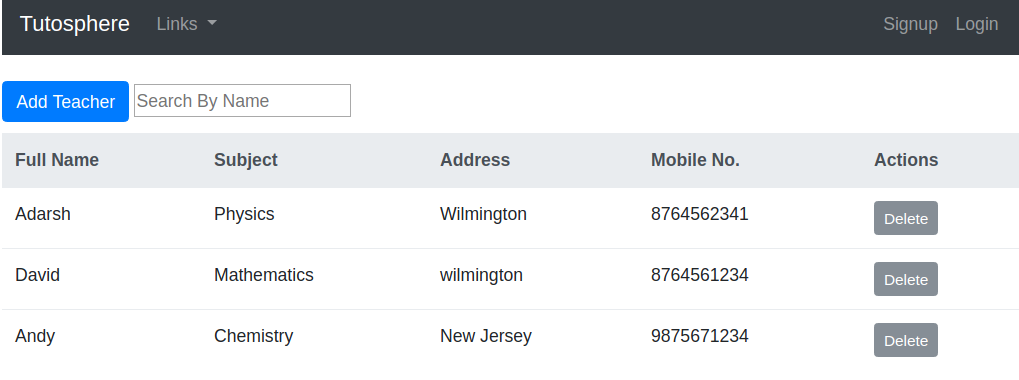
How to Apply a Filter to Angular for loop (*ngFor) in HTML | by Atit Patel | JavaScript in Plain English